Senior Frontend Developer at Dotdigital (Fresh Relevance)
July 2020 - Current
At Dotdigital I develop user interfaces with React, Redux, and TypeScript. Including being responsible for projects, working on larger connected feature sets, maintaining existing features, migrating older technology, along with implementing high-priority changes and fixes.
Examples of projects include: Testing & Optimization UI, Site Info Bar, SmartBlock Builder, Item Level Reporting, Top Level Reporting, Product Management, Product Details, UI theme overhaul.
I also assist the client scripting team by owning time critical customer facing issues and have previously supported placement students. Additionally I implement backend changes in Python and Node where my knowledge is needed.
Placement at Fresh Relevance
July 2018 - May 2019
I was responsible for integrating Fresh Relevance's system with their client's e-commerce sites. Additionally, I developed React-based user interfaces and improved the processing of user data in the backend.
University of Portsmouth
Sept 2016 - May 2020
I recieved a First in BSc Computer Science along with the British Computer Society Prize for Best Final Year Student in my course.
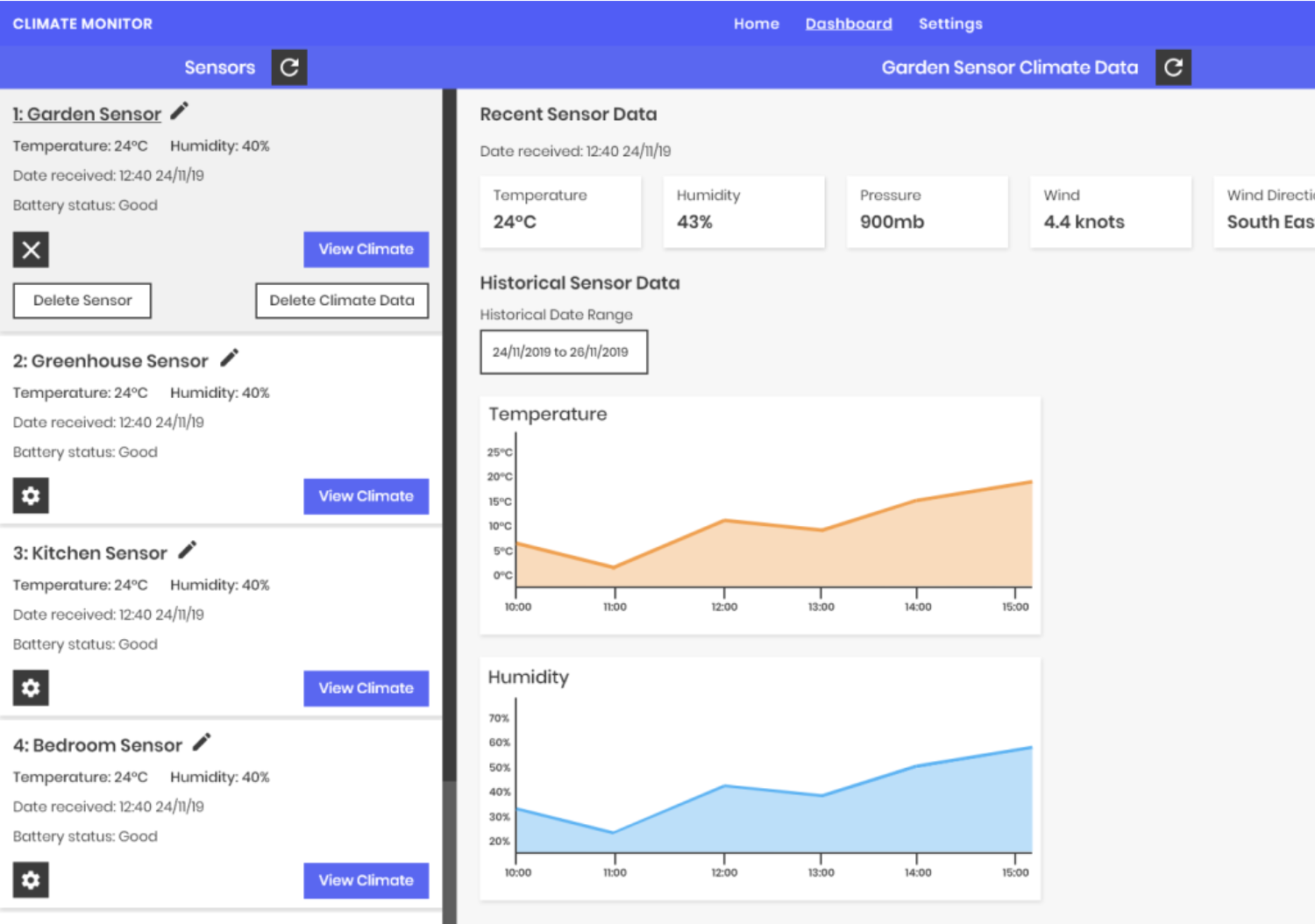
As my final year project I built a internet-of-things climate monitoring system with a web-app allowing users to view recorded statistics about the local climates around them. This used hardware including Raspberry Pi, microcontrollers, radio modules, sensors and batteries. With the web-app and backend built with Vue, Python (Flask), SQLite.
Projects

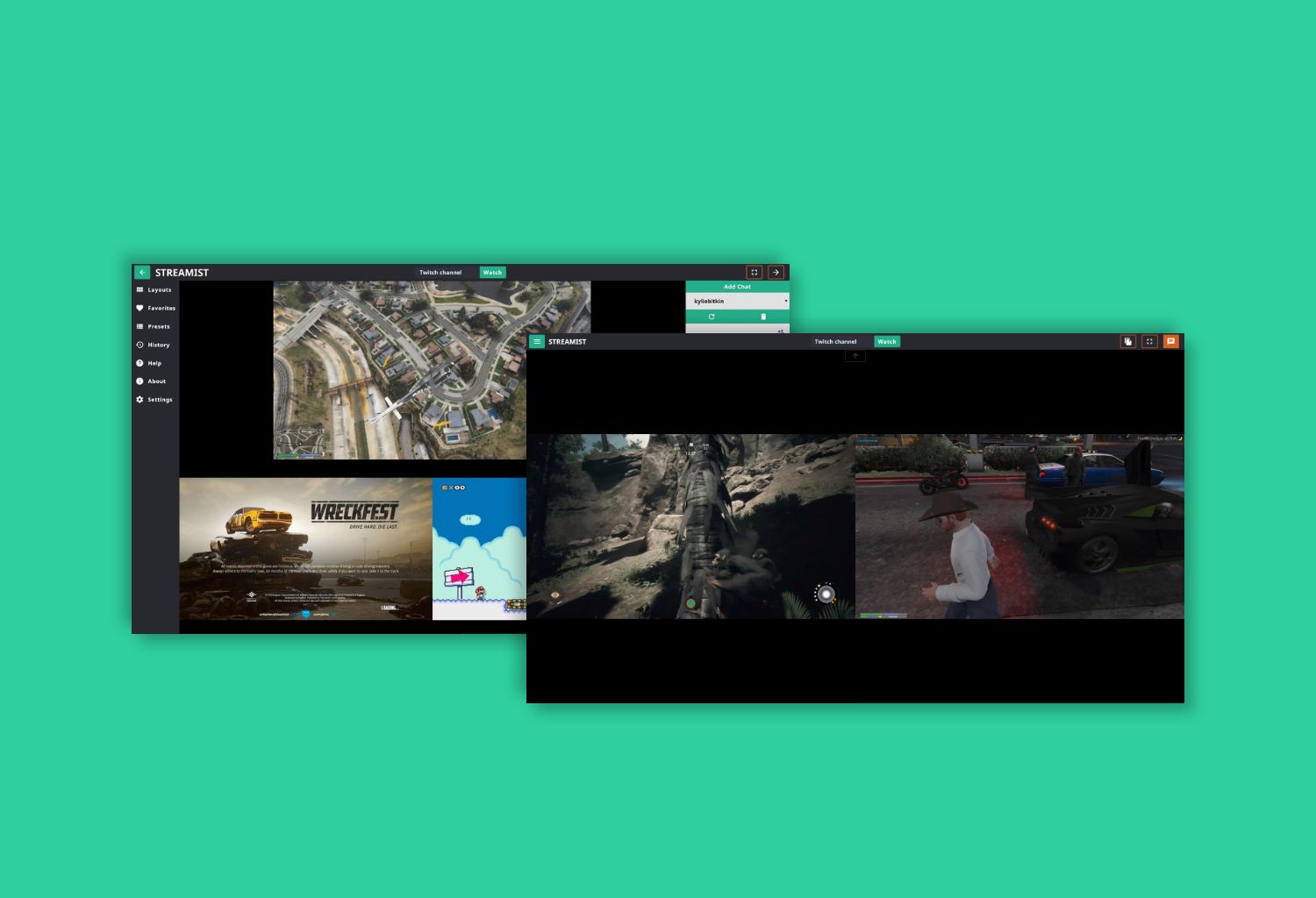
Streamist
Vue web-app for viewing multiple Twitch.tv streams.

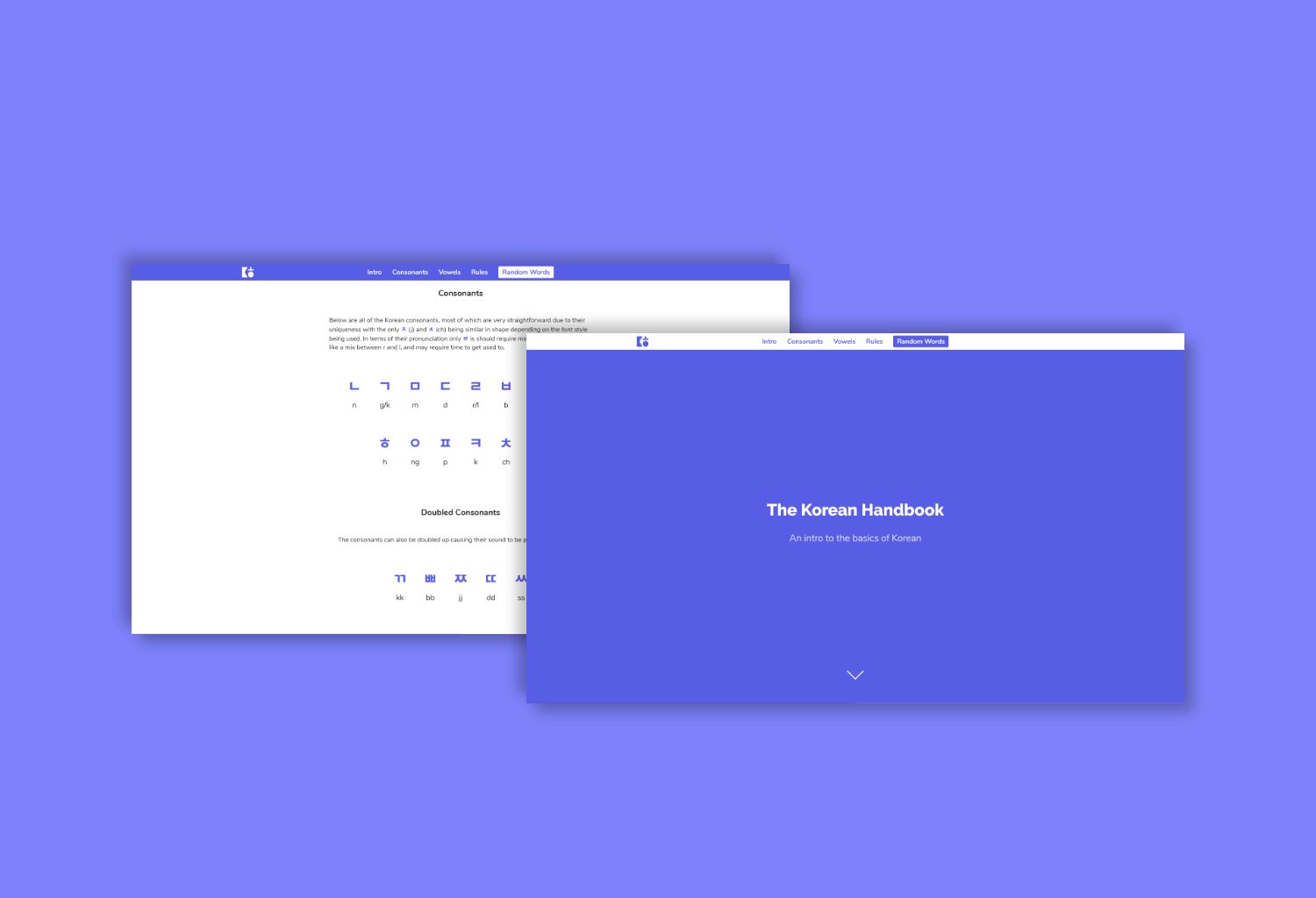
Korean Handbook
Vue web-app teaching basics of the Korean language.

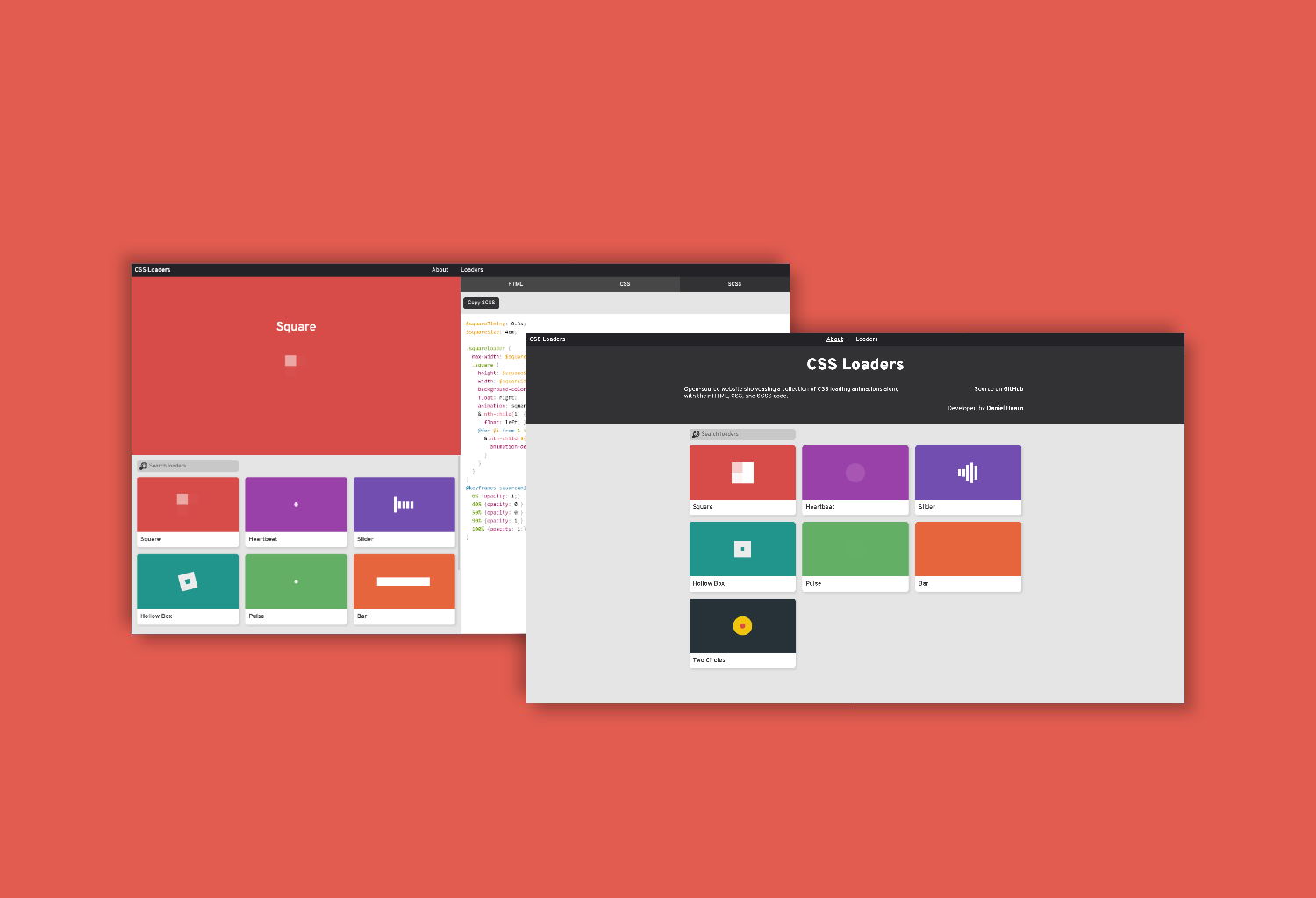
CSS Loaders
React web-app showcasing a collection of my CSS loading animations.

Downpen
Node program to export all of a Codepen User's pens.

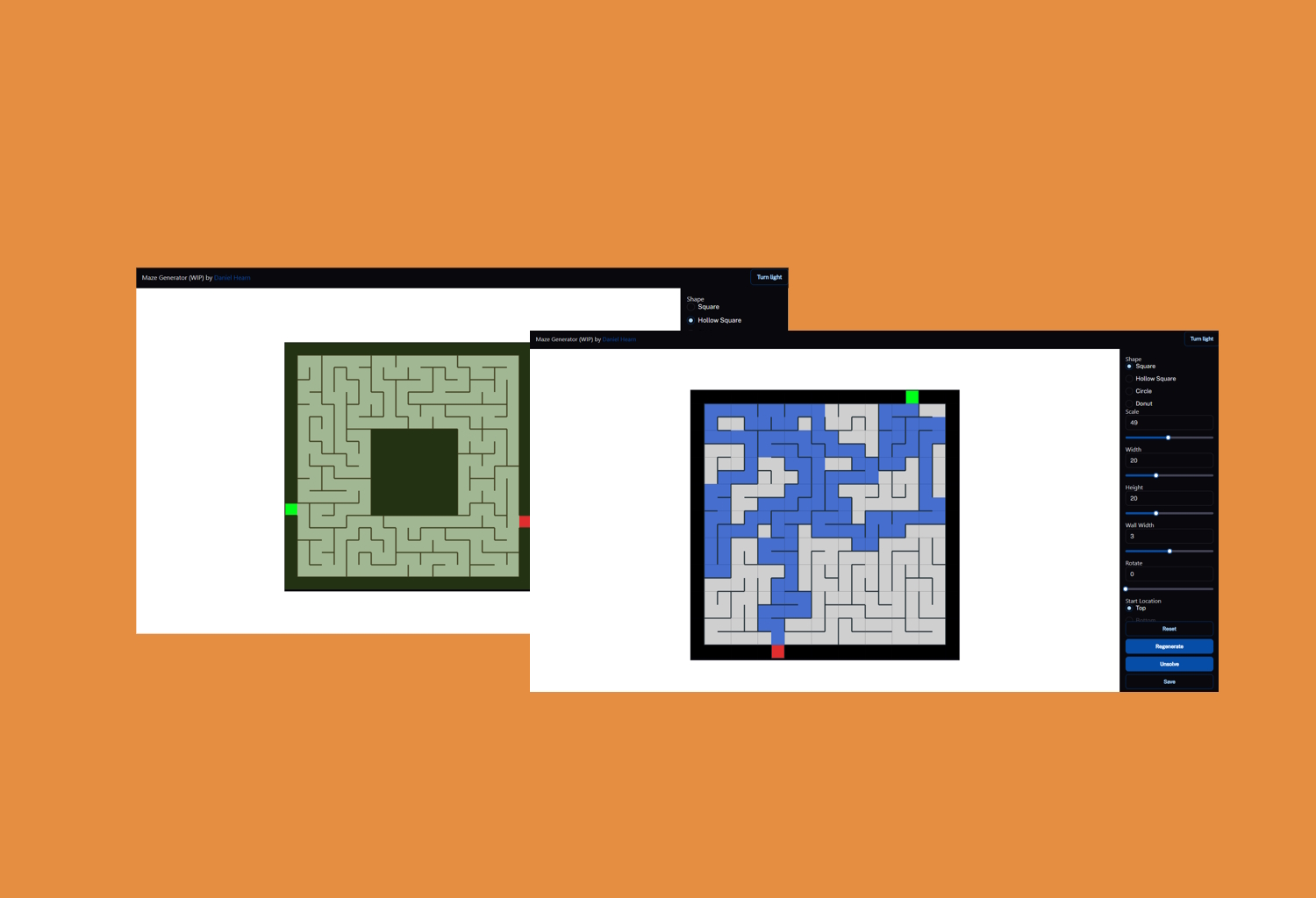
Maze Generator
2D Maze Generator web-app built with React.

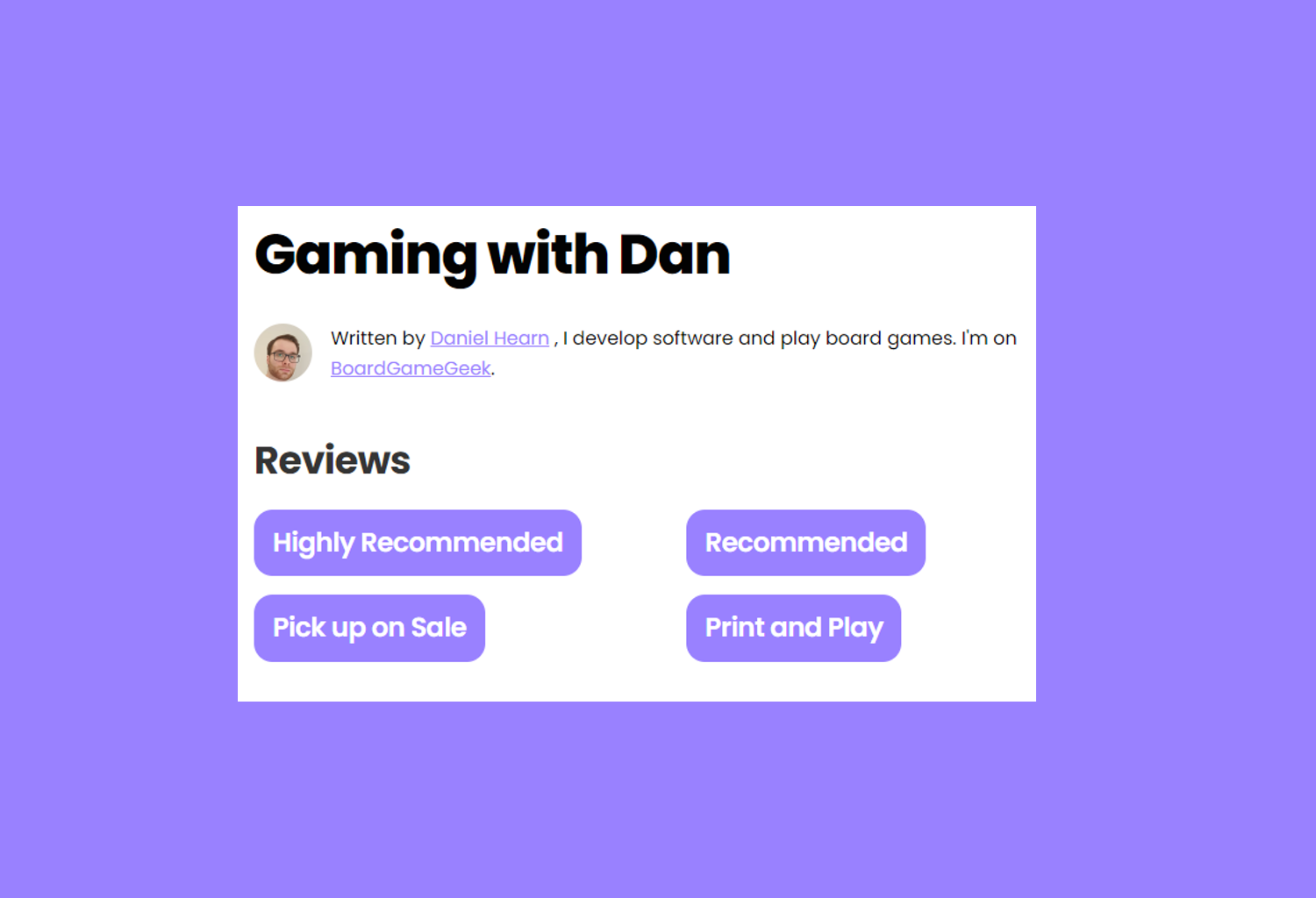
Gaming With Dan
My board and video game blog built with Gatsby.

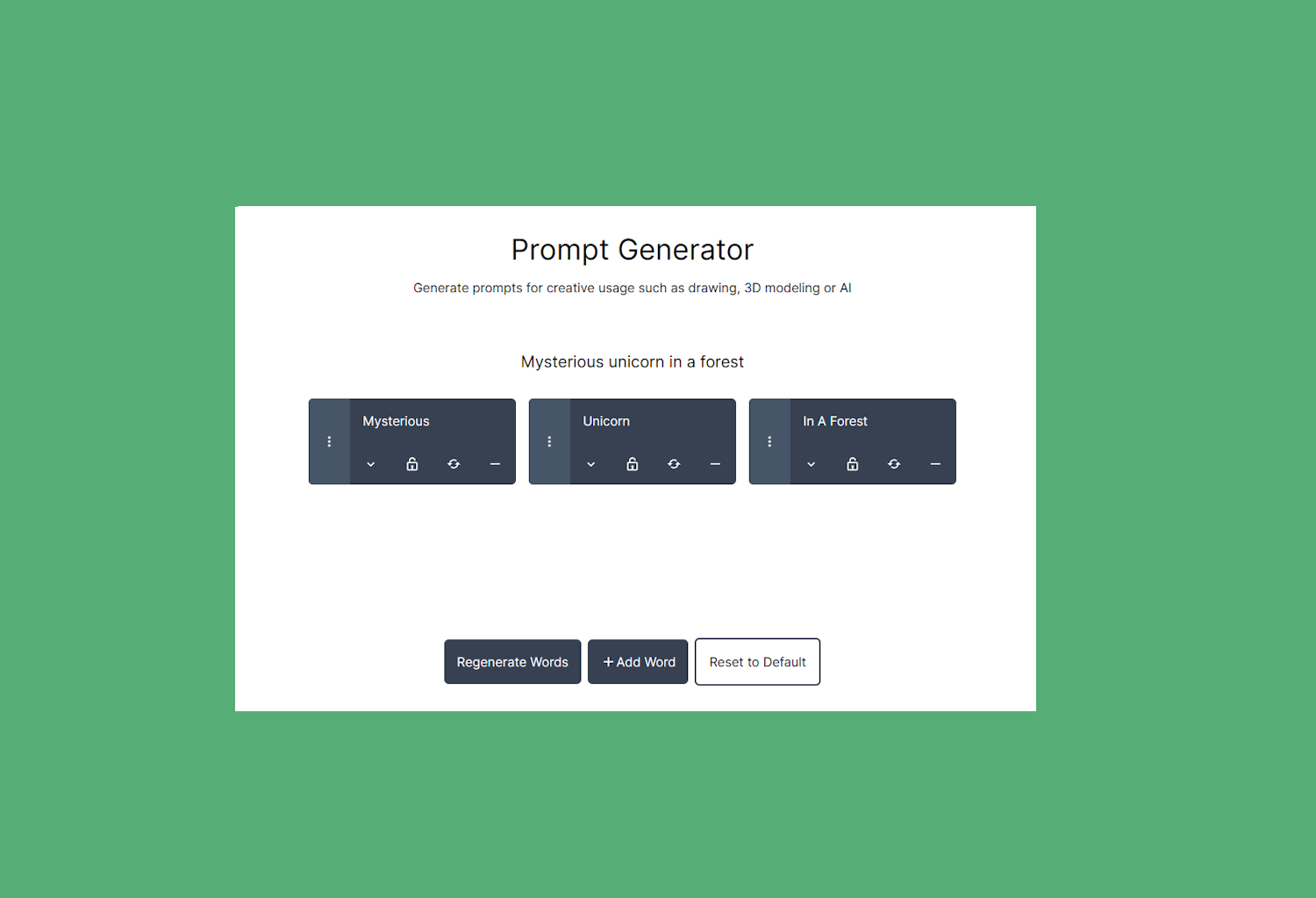
Creative Prompt Generator
A prompt generator for creative uses such as art.

University Project: Climate Monitor
Internet-of-things climate monitoring system with a web-app that I built for my final year University project.
About Me
I write code experiments on Codepen, host my person project code on Github.
I'm proficient in Javascript (Typescript, Flow), React, Vue; while using Webpack, Gulp, Git, in my workflow. Additionally, I have experience with Python (Django, Flask), Node, along with working knowledge of Java, SQL and MongoDB.
Outside of tech, I like to cook, bake, cycle, run, read, and play board games. I also occasionally 3D model with Blender and Blockbench.
I've been writing board and video game reviews and opinion on my blog since April 2023.
3D Models

Gameboy

Flare

Donut

A Lonely Drive

Barrels